Best Social Media Plugins for WordPress (2024)
Let’s face it – getting your content noticed online can be tough. But what if you could make it easy for your visitors to share your posts across social media with just a click? That’s where the right social media plugins for WordPress come in. These tools don’t just add share buttons; they help you turn your website into a social hub, boosting engagement and expanding your reach effortlessly.
Whether you want to connect your site with platforms like Facebook, X (formerly Twitter), and Instagram, or need an all-in-one solution for social sharing and following, choosing the best WordPress social media plugins can make a world of difference. In this post, we’re looking into the top plugins that can help you maximize social interaction on your WordPress site, making it more shareable, more engaging, and ultimately more successful.
Social Share Icons & Social Share Buttons

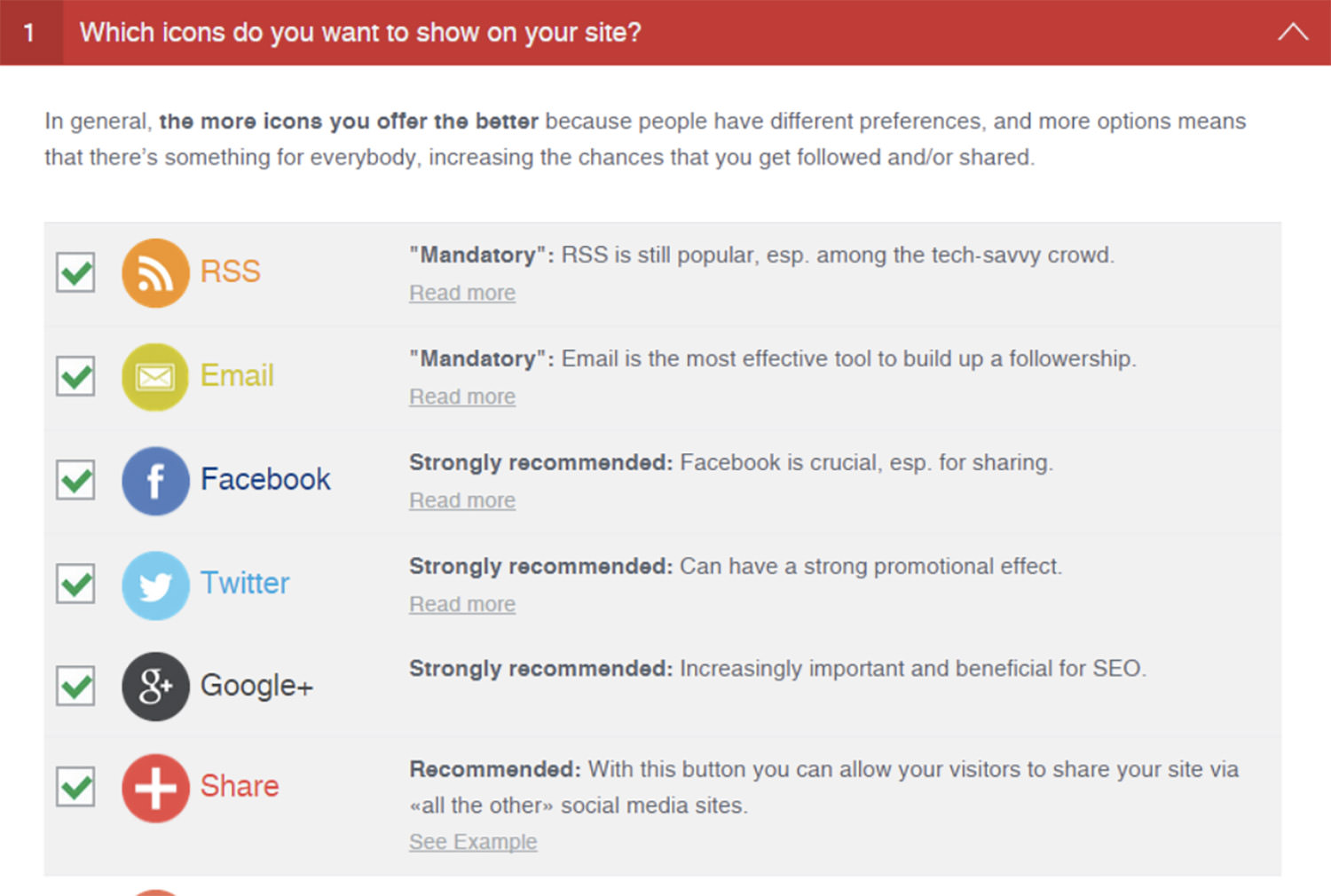
For those who want more flexibility in adding social share icons to their website, this plugin is an excellent choice. It supports a wide range of social media platforms and gives you control over the placement of icons—before or after posts, in sidebars, or even as floating buttons. You can choose from 16 different design styles and add animations or pop-ups to make the buttons more engaging. The plugin also includes share counts and allows you to reorder the icons to fit your preferences.
The free version comes with all the essential features, while the premium version unlocks additional options like themed designs, mobile-optimized displays, and more advanced pop-up and lightbox features. You can also integrate email subscriptions, allowing visitors to easily subscribe to your site. Whether you stick with the free version or upgrade, this plugin provides a robust solution for social sharing.
Smash Balloon Social Photo Feed

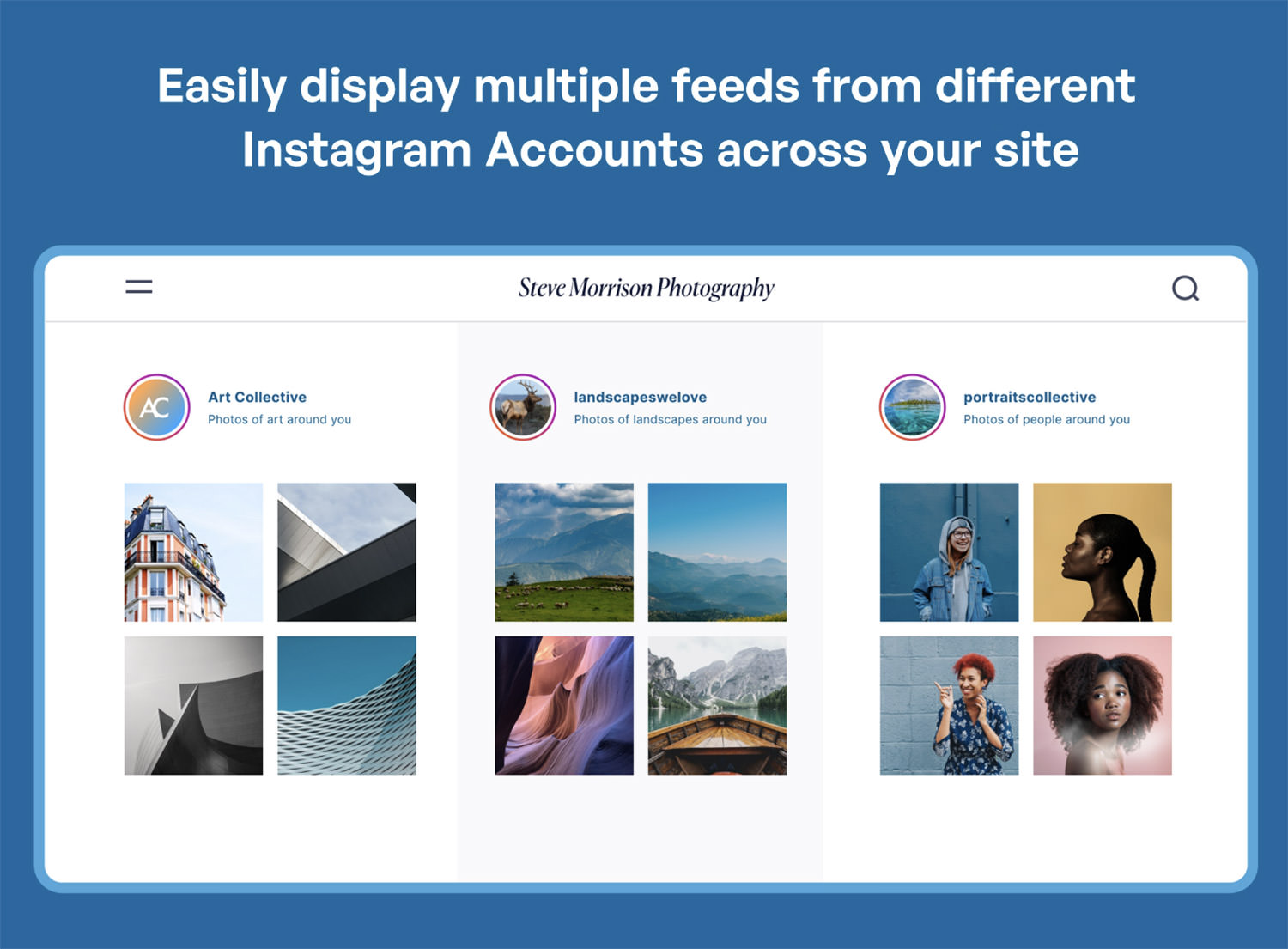
If you want to showcase Instagram photos on your WordPress site, this plugin makes it simple. It allows you to display posts from one or multiple Instagram accounts in a fully responsive feed that looks great on any device. Customization is easy, with options to control the size, layout, and style of your feed. You can also add multiple feeds across different pages of your site, each with its own unique look and feel.
Beyond displaying photos, this plugin helps boost social engagement by encouraging visitors to follow your Instagram account directly from your website. It’s also a time-saver, automatically updating your site with new Instagram posts. The Pro version offers even more features, like hashtag feeds, carousels, and shoppable posts, making it a powerful tool for integrating Instagram into your WordPress site.
AddToAny Share Buttons

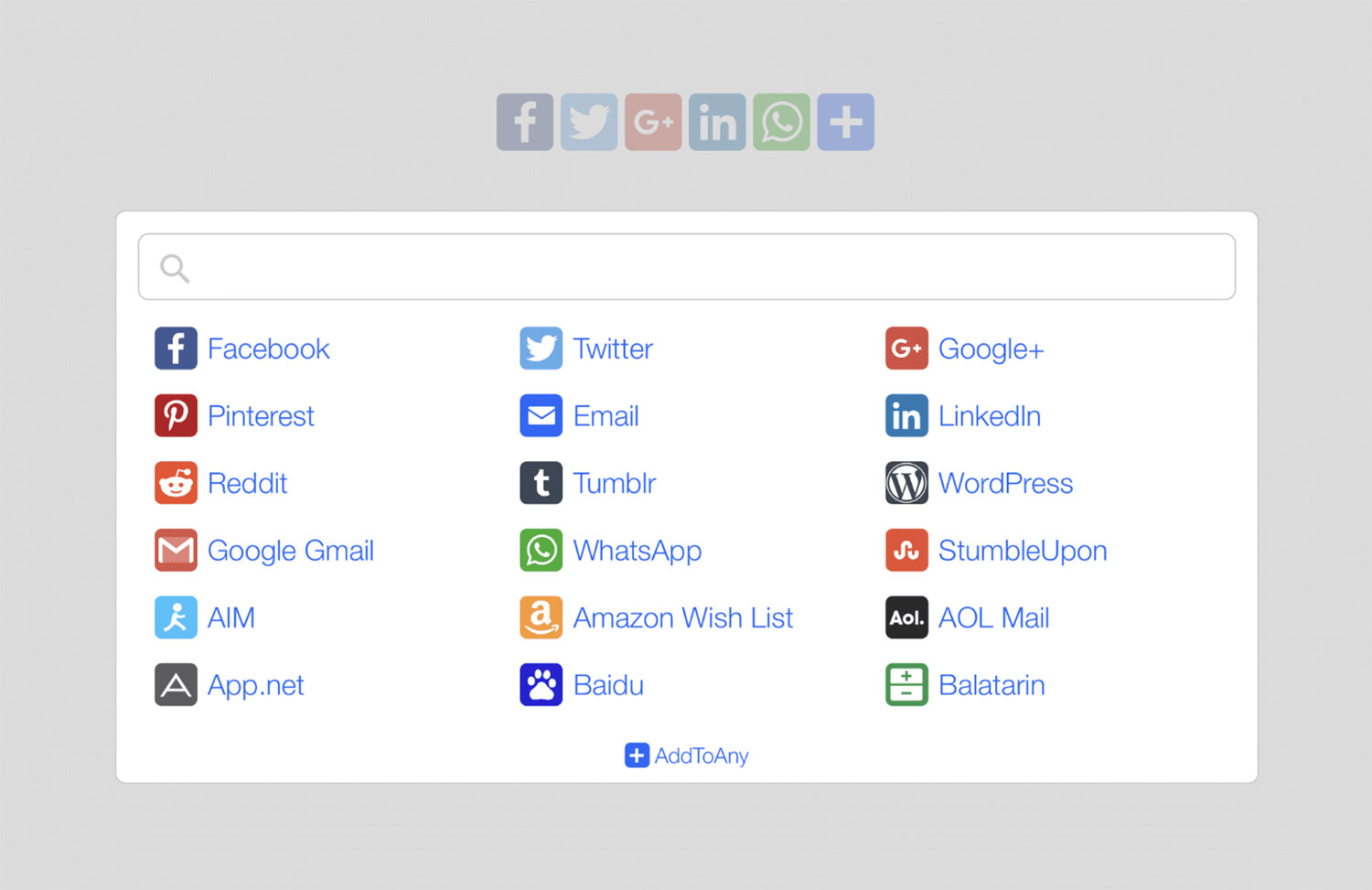
Enhancing your site’s social sharing capabilities is easy with AddToAny. This plugin offers versatile sharing options, allowing visitors to share your content across a wide range of platforms, including Facebook, Pinterest, LinkedIn, and WhatsApp. You can choose between standard and floating share buttons, customize their appearance, and even add follow buttons to connect with your social media profiles. The plugin also supports fast and official share counts to help you track engagement.
What’s great about AddToAny is its flexibility. It integrates seamlessly with Google Analytics for tracking shares and supports URL shorteners like Bitly. The plugin is optimized for performance, loading asynchronously to keep your site fast, and it works well with a variety of themes, WooCommerce, and multilingual sites. Plus, it’s mobile-ready, with sharp SVG icons and responsive design, making it a reliable choice for boosting social media interaction on your site.
Nextend Social Login and Register

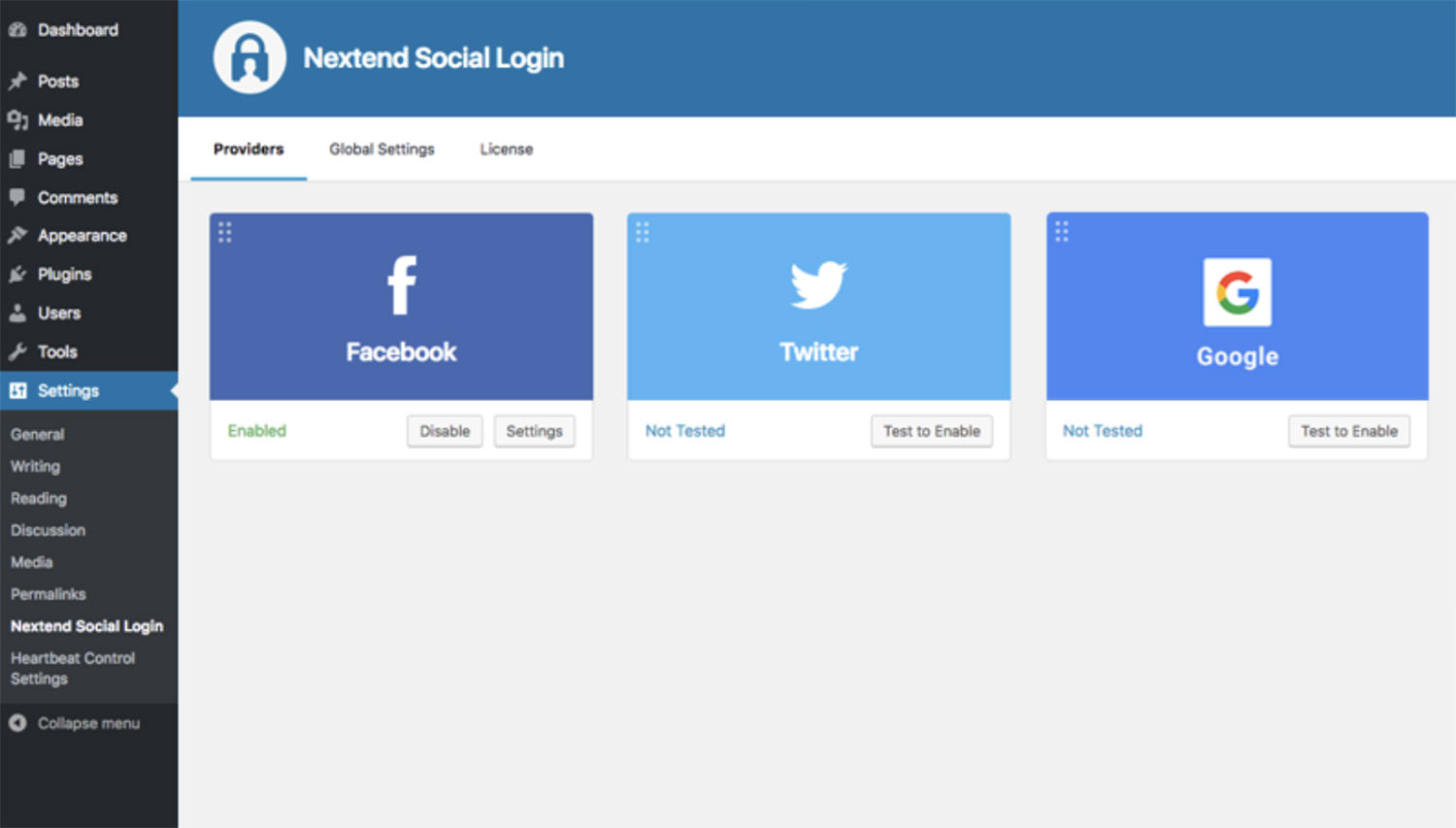
Simplify the registration and login process on your WordPress site with Nextend Social Login and Register. This plugin lets your visitors log in using their social media profiles from platforms like Facebook, Google, and X (formerly Twitter). It eliminates the need for lengthy registration forms, making it easier for users to access your site without having to remember multiple usernames and passwords. The plugin integrates smoothly with your existing WordPress login and registration forms, and users can connect multiple social accounts to a single profile.
Nextend Social Login offers plenty of features in its free version, including one-click registration, customizable redirect URLs, and the ability to use social media profile pictures as avatars. If you need more, the Pro addon expands compatibility with plugins like WooCommerce and BuddyPress and supports additional providers such as LinkedIn and Amazon. With various options for customizing user roles and login layouts, this plugin is a versatile solution for enhancing user experience on your site.
Simple Share Buttons Adder

Sometimes, simplicity is key, and the Simple Share Buttons Adder plugin delivers just that. It allows you to quickly add social share buttons to your WordPress posts and pages without any hassle. The plugin offers a “Modern Share Buttons” tab, which lets you customize your buttons using CSS-based settings. This gives you control over the colors and hover effects of your buttons, allowing them to blend seamlessly with your site’s design. You can also upload and use your own custom images as share buttons for a personalized touch.
The user-friendly interface makes it easy to manage and position your share buttons exactly where you want them. Whether you’re looking to increase social engagement or just need a straightforward way to add share buttons, Simple Share Buttons Adder provides a flexible and reliable solution. For those who want more, the plugin’s dedicated website offers additional resources and customization options.
Social Chat

Engage your visitors directly through WhatsApp with the Social Chat plugin. This handy tool allows customers to start a conversation with you via WhatsApp or WhatsApp Business by simply clicking a button on your site. You can pre-set the first message to streamline communication, making it easier for visitors to reach out. With WhatsApp being one of the most popular messaging apps globally, this plugin can help turn casual visitors into leads by offering them a familiar and direct way to contact you.
The plugin is highly customizable, allowing you to choose different button layouts, colors, and even add a contact information box with a personalized message. For WooCommerce users, there’s a feature to add a WhatsApp button on product pages, making customer support even more accessible. The premium version expands on these features with multiple WhatsApp numbers, custom chatboxes, and integration with Google Analytics, offering a comprehensive solution for customer communication via WhatsApp.
Simple Social Media Share Buttons

When you need a flexible and easy-to-use social sharing solution, the Simple Social Media Share Buttons plugin has you covered. It allows you to place social media buttons in various locations on your site, such as inline with your content, in sidebars, on images, or even as popups and fly-ins. With support for popular platforms like Facebook, WhatsApp, Twitter, LinkedIn, and Pinterest, this plugin ensures your content is easily shareable across the most important social networks.
The plugin is fully customizable, offering options to hide buttons on mobile devices, display share counts, and apply animations to grab your visitors’ attention. It’s also compatible with the NextGEN Gallery plugin, allowing you to add share buttons to your photo galleries. The premium version adds even more features, including advanced positioning, color customization, and additional display options like popups and fly-ins, making it a versatile choice for boosting social engagement on your site.
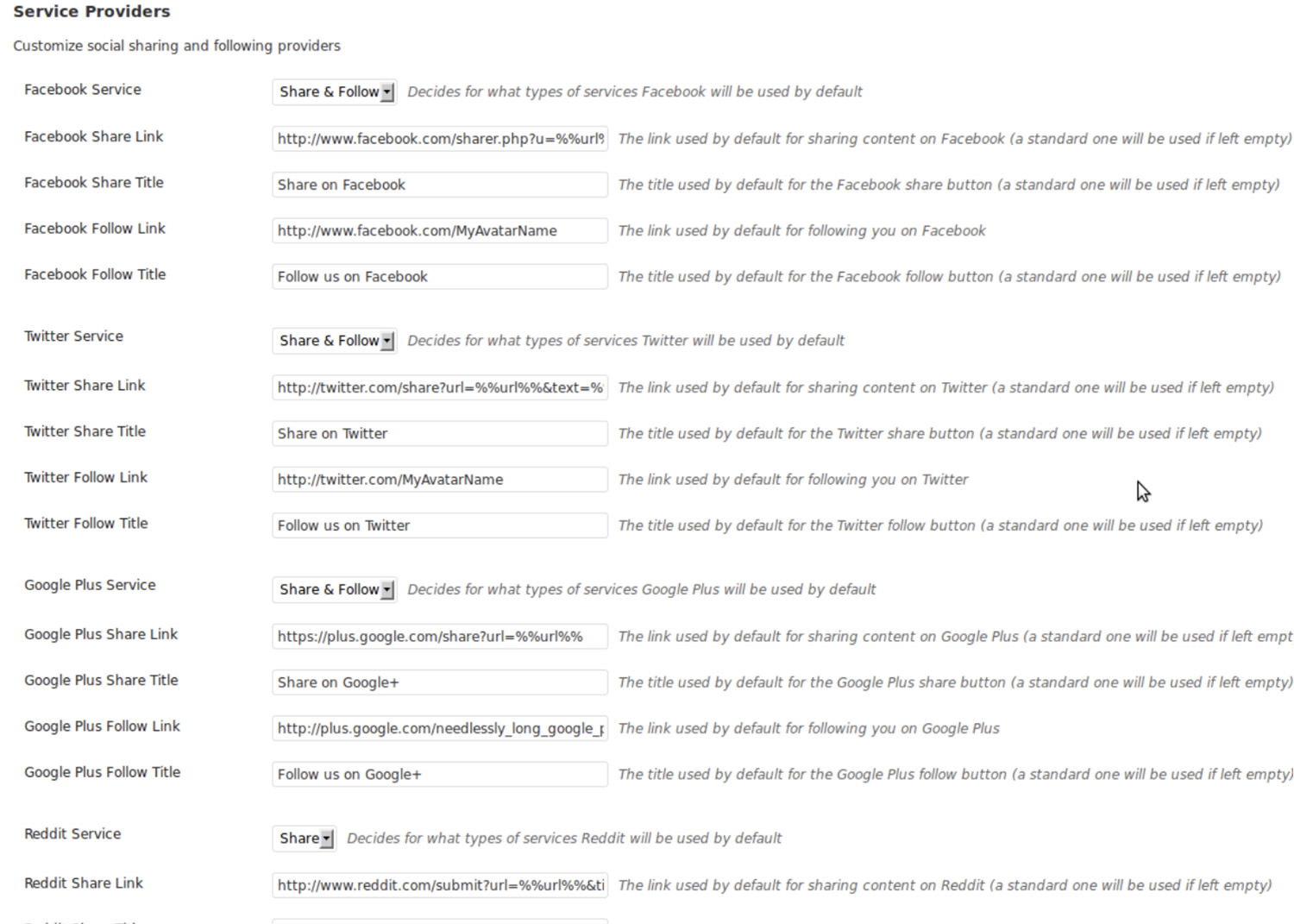
Social Media Feather

If you’re looking for a lightweight and efficient way to add social sharing and following buttons to your WordPress site, Social Media Feather is a great option. This plugin focuses on simplicity and performance, allowing you to quickly integrate social media buttons into your posts, pages, and custom post types without slowing down your site. It supports all major platforms, including Facebook, Twitter, Pinterest, LinkedIn, and more, helping you extend the reach of your content across various social networks.
One of the standout features of Social Media Feather is its full support for Retina and high-resolution displays, ensuring that your buttons look sharp and professional on any device. The plugin also offers widgets and shortcodes for greater customization, allowing you to control the appearance and placement of your social buttons. For those who want to keep things simple while still providing essential social sharing features, Social Media Feather is a reliable and effective solution.
The post Best Social Media Plugins for WordPress (2024) appeared first on Hongkiat.